I can’t believe I am writing a post about an f’n spreadsheet but here I am. I learned a long time ago, when I was a young optimistic glass artist, that to pull off creative projects, you had to be organized and do boring work to avoid wasting time and money. It is even more important when you are responsible to stakeholders to deliver exactly what they want and to properly communicate to your dev team what they need to create.
Early in my product design/manager career, I was frustrated with the lack of organized and detailed information I was receiving about the products I was designing and leading development on. I took someone else’s barely sensical notes and tried to extract meaningful features and deliverable scope, and would write tickets in my management software, and they would often be incomplete.
The most important aspect of developing a product is understanding what you need to build. As a hunter-requirement-gatherer I needed an organized way to bridge the gap between my note taking during discovery and writing user stories. To mitigate f’ing up a project with incomplete details, I designed the Product Req Sheet, a spreadsheet that itemizes and organizes pages, user roles and their permissions, and requirements.

My Product Req Sheet (PRS) has gone through a few iterations since I first used it and it will probably go through a few more in time but for now, it’s an essential tool in my design and management process.
If you have managed many clients you will know there is little to no consistency in how they convey information, let alone accurate information, or even all the information. Sometimes I have clients write me an email in paragraph form, bullet point, a video, an in-person meeting, or a video call, half-complete mockups, or a combination of many of these. Either way, my requirement gathering starts with taking scattered notes with missing details but it is usually clear enough what the basic pages are and the core features needed to deliver meaningful value.
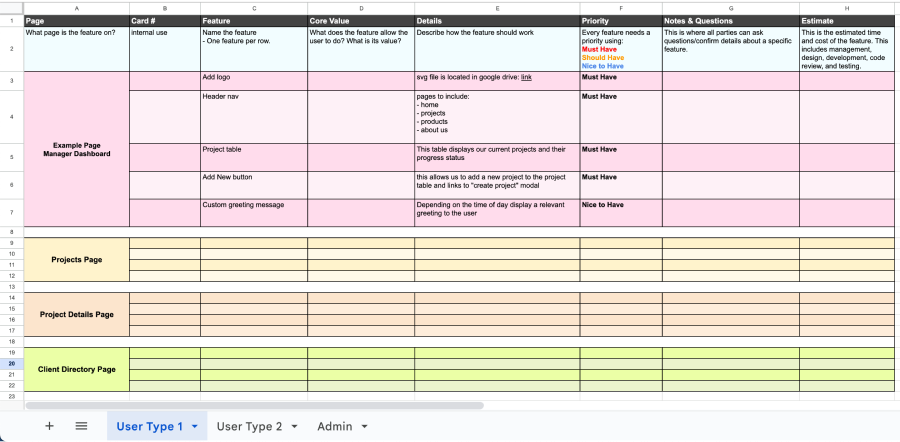
I created a templated spreadsheet with the following columns:
- Page/Section
- Card#
- Feature
- Core value
- Details
- Priority
- Notes & Questions
- Estimate

Page/Section
This is the page the feature is on or a sub-section of a page. I group requirements per page and assign a colour to these cells to help me visually separate since I am as visual as a person gets. Ex: Dashboard, Browse Products, Services.
Card#
I write user stories for developers so once I have written a story, I link to it here for easy reference and it also serves as a reminder that I wrote the card at all. (Sometimes I add a status column if I have a client who also regularly views the sheet and wants to know where features are at so feel free to add one if it’s useful.)
Feature
I write a quick blurb of what the feature is. Ex: Data table, calendar, form modal, etc. One page almost always has multiple features and some features are effectively made up of parts. Each row in the sheet should be a deliverable piece of value.
Core value
This is a quick description of the value the feature adds to the product. This is useful at-a-glance information and it also helps prioritize features (more on that soon). This is also the statement I use when writing user stories later on.
Details
I write how the feature is supposed to work and record specific details. If it’s a dropdown menu I detail how it works and the specific items in the menu.
Priority
One of the most important aspects of development is priority. If you aren’t developing the most important features first, you are doing it wrong. Priority is broken up into Must-Haves, Should-Haves, Nice-to-Haves.
Must-Haves: These are essential to delivering value to the users. Check its core value. Does it support the goals of the product? If not, good-bye!
Should-Haves: These are typically useful features but are not integral to the product. If there is budget remaining once the Must-Haves are done, then start on these.
Nice-to-Haves: Like the label says, these features would be nice to have. In my experience, “nice-to-haves” almost never get made due to budget and new features that are more important.
Notes and Questions
If the requirement isn’t clear to me, I need some specific information, or a feature may be problematic, I will write questions or notes here that I will send to the client. I always share my PRS with clients and will drop comments directly in the cell and @ the client.
Estimate
There are different ways to estimate but for the PRS I use hours. More specifically, I will either write a range of hours or say “up to X hours”. Sometimes I will also include the monetary estimate based on the hourly rates of those involved. My estimates include dev time, dev support, PRs, testing, and adjustments. Sometimes it includes UI/UX but I often consider that a different phase and create a separate PRS for the design phase but feel free to include UI work here too.
Make Multiple Sheets
All my projects involve various user types, usually two, but sometimes more, and then an Admin user. I create different sheets for each user type to help stay organized. Colour code that shit too.
Once I have the PRS filled out as best I can, I share it with the client to check for accuracy and missing information. Usually I go back and forth with clients a few times before we get it just right.
Once the Req Sheet is finalized I use it as a reference sheet and checklist for creating lofi & hifi mockups and user stories for developers. It has been essential in ensuring my mockups and feature details stay aligned with the client’s requirements.
Feel free to try it out by downloading below and try customizing it to suit your needs. I weirdly have fun making these because I know it’s going to help me deliver the right product. Future Ryan always appreciates it.